Avez-vous pensé à adapter vos emailings et newsletters à l’affichage sur smartphone ? Vos bannières display sont-elles adaptées à la diffusion sur des sites responsive ? Avez-vous jeté un coup d’œil à la part de clics issus de mobiles sur vos publicités AdWords et Facebook ? Si vous avez répondu non à une de ces questions, il est grand temps d’agir et de revoir la conception de vos actions marketing sur internet afin de les adapter aux usages mobiles. En effet, 53% des Français se connectent chaque jour à internet depuis leur téléphone mobile (Mediametrie, octobre 2017), devenu premier écran des usagers, alors que le desktop (le bon vieux PC, portable ou non) perd du terrain. Voici donc quelques conseils et astuces (non exhaustifs) pour optimiser vos actions “mobile-friendly” sur les principaux leviers emarketing.
Rien de plus désagréable que d’ouvrir un email sur son navigateur mobile ou une application et d’avoir un affichage tronqué, trop grand ou trop petit. L’internaute qui a fait l’effort d’ouvrir votre emailing, ne fera pas d’effort supplémentaire pour comprendre le sujet et cliquer… il passera vite à autre chose.
Le passage à un gabarit de mail 100% responsive est donc une priorité, aussi bien pour vos campagnes d’emailing de conquête que de marketing relationnel. Bonne nouvelle, les solutions d’email marketing (Dolist, Sendinblue, Mailchimp…) proposent des templates responsive. Pour du sur-mesure, les générateurs de newsletter sur Drupal ou WordPress ne sont pas nécessairement responsive. Pensez donc à spécifier à votre agence web que vous souhaitez un générateur de newsletters responsive.


A gauche, un emailing des Galeries Lafayette non adapté au mobile ; à droite, un emailing de Hast 100% responsive
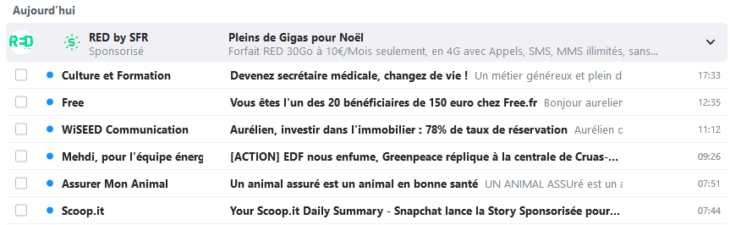
Comparé au rendu desktop, l’affichage des objets de mails sur les webmails mobiles (Yahoo Mail, Gmail…) est restreint. Au-delà, le texte est tronqué comme on le voit ci-dessous.


Yahoo Mail version desktop en haut, version application mobile en bas
Pour prendre en compte ces contraintes propres au mobile, adaptez la rédaction de l’objet de vos emails marketing :
Enfin, et c’est encore plus vrai sur mobile, difficile de faire sortir du lot votre emailing avec juste un objet soigneusement pensé. Testez donc un émoticône dans l’objet du mail si votre activité s’y prête. Attention cependant à l’accumulation contre-productive d’émoticônes car racoleuse, donc suspecte.

C’est une évidence qu’il vaut mieux rappeler : une image vaut mieux qu’un long discours. Un beau visuel, une accroche, et une promesse fonctionneront mieux qu’un bloc de texte que l’internaute lira encore moins dans un email lu sur mobile que sur desktop.
Les yeux myopes (ou presbytes pour les seniors) et les gros doigts boudinés du mobinaute ne doivent pas se poser de question : le call-to-action/bouton d’action doit être visible, explicite et prédictif. Dans l’idéal, il prend la largeur de l’écran comme ci-dessous et utilise une couleur contrastée. L’ère du lien cliquable est dépassée sur smartphone.

Emailing PrivateSportShop.com
Sur Adwords – pour les annonces textuelles uniquement – il n’y pas encore de vérité quant à la prédominance des clics et des leads issus d’une recherche sur mobile : tout sera question d’intention de recherche.
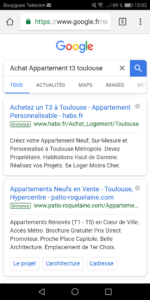
Un internaute recherchant un restaurant ou une agence immobilière sera souvent en mobilité et s’attendra à voir afficher une adresse et/ou un numéro de téléphone. Au contraire, un internaute se documentant sur les dispositifs de défiscalisation dans l’immobilier surfera peut-être en priorité derrière un écran d’ordinateur.
Si l’on veut être plus précis, la vérité sera dans vos premiers résultats de campagne : où sont les clics ?
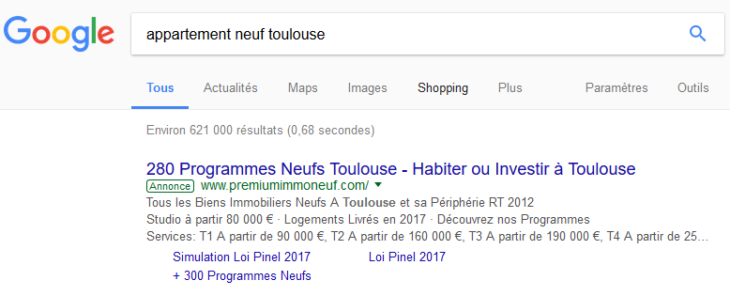
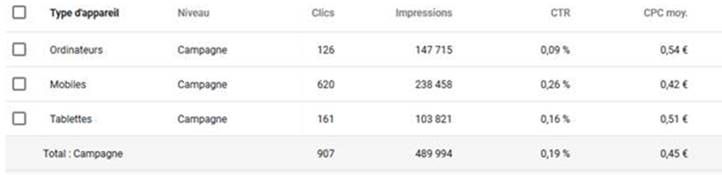
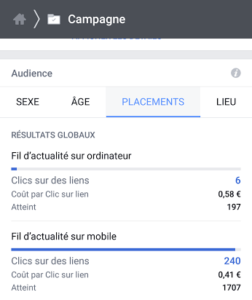
Ci-dessous, 2 annonces Adwords pour un promoteur immobilier toulousain n’enregistrent pas la même proportion de clics sur les différents appareils. En revanche, le taux de clic est toujours plus élevé sur mobile.


Scroller est peut-être moins évident sur mobile. Peut-être aussi que les recherches sont moins complexes (moins de mots-clés tapés sur un smartphone que sur un clavier d’ordinateur).
Les extentions d’annonces d’appel (au clic l’appel est lancé sur mobile) et de lieu (au 1er clic, une carte s’affiche, au 2ème clic Google Maps s’ouvre avec l’itinéraire depuis votre position) sont les plus utiles sur mobiles.


La même annonce Adwords affichée au même moment sur desktop et mobile
Ne vous arrêtez cependant pas à celles-ci : sur mobile, seules les 2 premières annonces AdWords s’affichent. Utiliser une extension de lien par exemple permet d’attirer plus facilement le regard – donc le clic – même en 2ème position, comme ci-dessous :

Si vous identifiez des annonces obtenant de meilleures performances sur mobile, n’hésitez pas à réduire les enchères sur ordinateur et à les augmenter pour les recherches mobiles : allez dans “Paramètres d’annonces”, puis “Appareils”. La stratégie d’enchère peut alors être optimisée pour chaque type d’appareil (mobile, ordinateur, tablette).
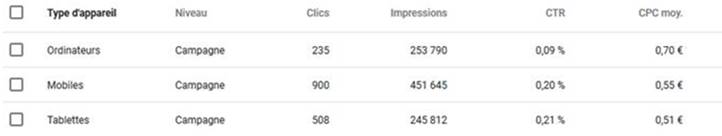
En display, la tendance mobile est nettement plus marquée que pour les annonces textuelles Adwords : l’internaute clique sur mobile dans la majorité des cas de figure, comme on le constate ci-dessous sur 2 campagnes de bannières pour un promoteur bordelais. A cela rien d’étonnant : depuis 2016, les internautes consultent majoritairement la presse sur mobile, les grands médias étant les supports privilégiés pour des campagnes de bannières efficaces. Enfin, le taux de clic est aussi notablement plus élevé sur mobile et tablette que sur ordinateur.


Si vous souhaitez que vos bannières soient diffusées sur les versions mobiles des sites, vous devez décliner vos annonces au bon format. Google accepte sur son réseau display mobile 3 formats de bannières (en pixels) : 300 x 50, 320 x 50 et 320 x 100.
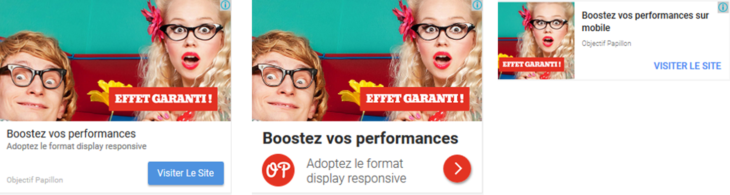
Solution alternative ou complémentaire, la création de bannières responsive, choix offert dans l’interface de création d’annonces AdWords. Il vous suffira d’un logo carré et d’un visuel au format paysage.
Premier avantage, vous ne créez qu’une seule bannière (titre, description, visuels, nom du site et lien) et non une déclinaison sur plusieurs formats.
Avantage supplémentaire, vos annonces pourront aussi être diffusées sur les emplacements Native Ads, au contraire des annonces graphiques.

Une bannière display responsive et quelques exemples de rendus, réalisée en 5 minutes avec un visuel et un logo
Le display n’est pas seulement une campagne d’affichage tel un 4×3 dans la rue. Il a aussi et surtout pour fonction de faire cliquer (c’est une évidence qu’il faut rappeler). Les bannières display responsive intègrent d’office un call-to-action décliné en différents formats : cela permet de tester celui qui fonctionne le mieux.
En revanche, ce n’est pas le cas des bannières graphiques. Donc, pensez à intégrer un bouton d’action qui donne envie de cliquer (CTA) au moment de la conception, comme ci-dessous :

Ci-dessous au contraire, le CTA est (très) timide :

 Les résultats de la campagne Facebook ci-contre, qui est standard et n’a pas de critère de ciblage lié au device, indiquent d’une part que 89,6% des internautes atteints l’étaient sur mobile et que 97,6% des clics ont été réalisés depuis un mobile !
Les résultats de la campagne Facebook ci-contre, qui est standard et n’a pas de critère de ciblage lié au device, indiquent d’une part que 89,6% des internautes atteints l’étaient sur mobile et que 97,6% des clics ont été réalisés depuis un mobile !
Ce n’est pas un cas particulier, la majorité des campagnes Facebook Ads que nous gérons produisent des résultats avec des proportions similaires: toujours entre 90 et 99% de clics depuis un mobile.
Notons qu’en France, Facebook compte 33 millions d’utilisateurs actifs par mois, dont 26 millions sur mobile.
En conséquence, concevez des publicités adaptées en priorité aux audiences sur mobile et non desktop.
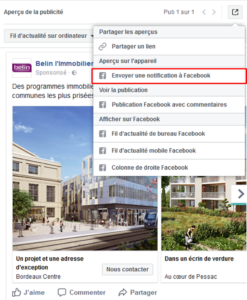
Le rendu d’une publicité Facebook est différent sur mobile et desktop : phrase d’accroche tronquée différemment, affichage des titres et sous-titre sur moins de caractères…
Pensez donc à vérifier le rendu d’une publicité en utilisant l’option “Envoyer une notification à Facebook” depuis le Business Manager : vous aurez un aperçu réel de votre publicité sur votre application mobile Facebook.

Enfin, ne vous fiez pas aux indications de Facebook quant à la longueur de vos textes : titre de 40 caractères et sous-titres de 20 caractères. Cela est vrai sur desktop mais, sur mobile, les textes doivent être réduits de moitié si vous affichez un bouton d’action.
Quasiment tous les formats publicitaires Facebook s’affichent à la fois sur desktop et mobile… sauf les canvas et les publicités à formulaire. Il serait dommage de s’en priver pour capter les mobinautes qui parcourent leur fil d’actualité Facebook dans les transports ou devant la télé par exemple !
D’une part, le format canvas de Facebook permet d’offrir une expérience immersive – donc attractive pour l’internaute – en plein écran sur mobile : parfait pour faire du storytelling autour de la marque, de ses produits ou services.
D’autre part, les publicités Facebook à formulaires intégrés permettent d’accélérer la captation de lead. La publicité ne change pas de nature (un visuel unique ou un carrousel par exemple), mais lors du clic s’affiche un formulaire déjà pré-rempli avec les informations Facebook du contact qui n’a plus qu’à cliquer pour valider.
Selon le sujet et l’intention de l’internaute, la balance mobile/desktop n’est pas toujours évidente à trouver. Testez donc une campagne avec 2 déclinaisons graphiques ou textuelles.
Les chiffres parleront d’eux-mêmes. Ils inciteront d’une part à distribuer plus de budget sur le mobile ou le desktop. Ils vous indiqueront d’autre part quel est la déclinaison qui fonctionne le mieux. La campagne B a un meilleur taux de clic que la campagne A ? Coupez la campagne A ou prenez les éléments de la B qui font la différence (wording, visuel, cta…).
