Le paradoxe du concepteur de sites internet est qu’il passe la journée devant son écran d’ordinateur alors que les internautes surfent en majorité sur leur smartphone. Jusqu’à nouvel ordre, il est compliqué de développer un site sur son mobile. Alors pour contourner cette contrainte, voici quelques méthodes et outils simples et gratuits pour évaluer rapidement sa compatibilité mobile.
Pour avoir une première vision rapide de l’affichage responsive d’un site, le plus simple est de faire varier la taille de votre navigateur en largeur et en hauteur pour simuler les proportions d’un mobile ou d’une tablette.
Attention, l’affichage ne simule pas réellement une utilisation sur mobile, mais s’en approche.
Notre cobaye, le site de l’Assemblée nationale, n’est pas développé en responsive design. Ci-dessous à gauche, la fenêtre du navigateur PC redimensionnée montre que les éléments du site ne s’adaptent pas au format ; à droite, l’affichage est très proche sur mobile.


Petite astuce : rechargez la page, car les éléments ne se redimensionnement pas toujours parfaitement à la volée.
Les deux navigateurs leaders sur le marché permettent aussi de simuler l’affichage d’un site sur mobile en activant l’option “Inspecter” via un clic droit de la souris ou le raccourci clavier “ctrl + maj + i”.
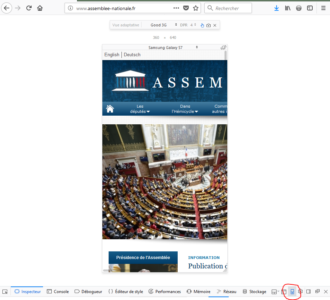
Sur Firefox, cliquez sur l’icone “vue adaptative” à droite de la barre d’outils qui vient de s’afficher. Vous aurez le rendu ci-dessous :

Vous pouvez dès lors simuler l’affichage d’un site à partir d’une bibliothèque de plusieurs écrans de smartphones (ici, un Samsung Galaxy S7), en mode portrait ou paysage, ou définir une résolution d’écran précise.
Option intéressante : l’icone de la main à l’index levé “événement tactile” permet de vérifier le comportement sur téléphone ou tablette d’un lien ou d’un bouton d’action par exemple.
Si vous préférez Chrome, cliquez sur l’icône « toggle device toolbar » qui offre des options similaires à Firefox avec néanmoins une bibliothèque de smartphones moins fournie.
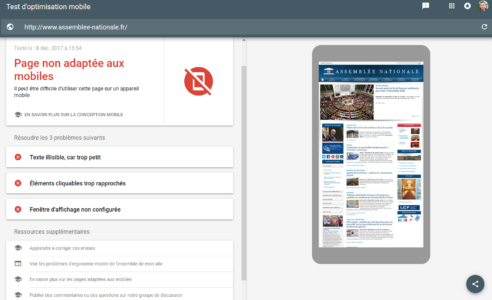
L’outil de Test d’Optimisation Mobile de Google analyse les facteurs techniques rendant un site compatible ou non avec son affichage sur smartphone. Il s’agit d’une test d’ergonomie mobile et, dans une moindre mesure, d’un test technique pointant les ressources qui ne peuvent pas être chargées (images, scripts, feuilles de style…).

Résultat du test d’optimisation mobile de Google
La limite de l’outil est qu’il impose d’analyser un site url par url. C’est ici que la Google Search Console entre en jeu.
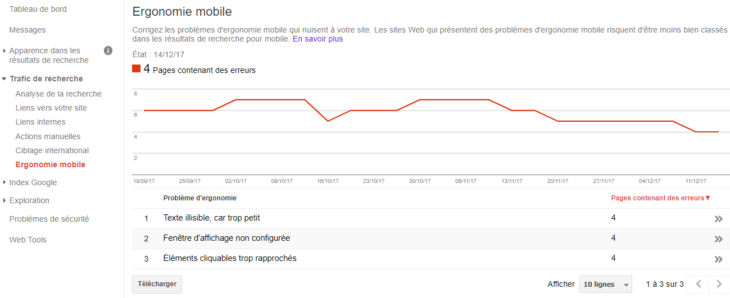
Là où l’Outil de Test d’Optimisation Mobile de Google ne permet qu’un pré-audit mobile, la Google Search Console liste l’ensemble des url d’un site présentant des problèmes de compatibilité mobile et les classe en 5 critères d’erreur :

Le rapport d’ergonomie mobile de la Google Search Console
Enfin, votre site responsive sera sans doute parfaitement adapté à l’ergonomie mobile et à une navigation en wifi ou en 4G, mais vous n’aurez peut-être pas pensé aux utilisateurs utilisant une connexion 3G, voire plus basse à la campagne.
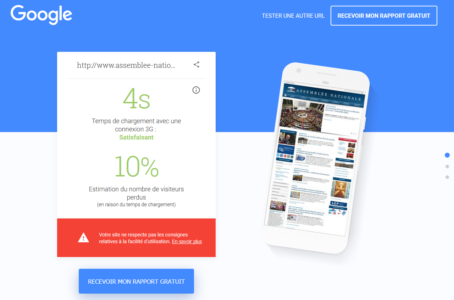
Voilà toute l’utilité de Test My Site With Google qui simule une visite mobile en connexion 3G.

Test My Web Site With Google indique le temps de chargement d’une url en 3G ainsi que les visiteurs potentiellement perdus
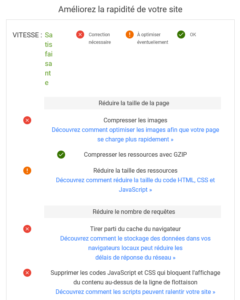
Suite au test, pensez à demander le rapport complet par mail (extrait ci-dessous). S’il n’est pas très fourni, il donne cependant une synthèse des optimisations techniques permettant de réduire le temps de chargement de la page : images trop lourdes, JavaScript ou feuilles de style CSS bloquant ou ralentissant l’affichage, mise en cache des ressources dans le navigateur de l’internaute non exploitée, etc.