Une structure de page bien définie, reposant sur les balises standards <header>, <main> et <footer>, est essentielle pour garantir une accessibilité optimale. Ces balises permettent aux navigateurs et technologies d’assistance de comprendre la composition de la page et d’orienter efficacement les utilisateurs.
Le <header> contient des informations cruciales comme les métadonnées, les titres des pages, ou encore les déclarations de langue, qui aident les lecteurs d’écran à présenter correctement le contenu. La balise <main> englobe tous les éléments visibles de la page, tandis que <footer> apporte des informations complémentaires, qui sont souvent utiles pour la navigation.
En complément, une hiérarchie cohérente des titres (H1, H2, H3) au sein de la page permet aux utilisateurs de comprendre la structure des contenus et d’accéder aux différents paragraphes aisément. Les balises comme <button> pour les actions interactives, <ul> et <li> pour les listes, ou <table> pour les données sous forme de tableau permettent de préciser la fonction de chaque élément afin qu’elle soit transmise aux utilisateurs.
Cette organisation solide ne se limite pas à améliorer l’accès pour les personnes en situation de handicap, elle contribue également à une navigation plus intuitive et structurée pour tous les utilisateurs.
Les menus de navigation sont des éléments clés pour guider les utilisateurs à travers un site, mais leur conception doit prendre en compte les différents modes d’accès selon les capacités visuelles.
Pour les voyants, un menu bien conçu offre une vision globale des options disponibles, permettant une navigation rapide et intuitive. En revanche, pour les malvoyants ou les utilisateurs de lecteurs d’écran, la navigation devient séquentielle : chaque élément est parcouru un par un.
Si le menu est mal structuré ou contient des éléments superflus, cela peut rendre la navigation laborieuse, voire décourageante. Pour éviter ces problèmes, il est crucial de s’appuyer sur une hiérarchie claire et des balises sémantiques adaptées, comme pour délimiter le menu principal et <ul> ou <li> pour structurer les éléments. Les intitulés des liens doivent être explicites et éviter des termes vagues comme “Cliquez ici” ou “En savoir plus”.
La navigation au clavier est un pilier essentiel de l’accessibilité web, permettant à tous les utilisateurs d’interagir avec un site sans utiliser de souris. Il s’agit pour les utilisateurs de passer facilement d’un élément à un autre en appuyant sur la touche “Tab”, selon un ordre logique pour éviter toute confusion. Par exemple, les boutons, les menus, et les liens doivent être organisés de manière à suivre un parcours intuitif pour l’utilisateur.
Voici les raccourcis clavier les plus utilisés pour la navigation :
Lorsqu’un utilisateur passe d’un élément interactif à un autre un style de focus visuel (par exemple, un contour ou un changement de couleur) indique clairement où il se trouve sur la page. Cette indication visuelle est cruciale pour permettre à chacun de se repérer. Il faudra donc s’assurer que le focus n’est pas masqué.

Exemple de focus visuel sur le site d’Objectif Papillon
Les niveaux de contrastes et le choix des couleurs jouent un rôle crucial dans la lisibilité des contenus sur le web. Un contraste insuffisant entre le texte et l’arrière-plan rend la lecture difficile, voire impossible, pour certains utilisateurs.
Les bonnes pratiques recommandent un ratio de contraste important entre la couleur de fond et celle du texte pour garantir une visibilité optimale. Un ratio de 4,5:1 est requis pour les textes des paragraphes et de 3:1 pour les textes en grand format, les titres par exemple.
Des outils de vérification de contraste tels que Colour Contrast Analyzer permettent de s’assurer que les couleurs choisies répondent aux standards d’accessibilité. Cette vérification devra s’effectuer à l’étape du design du site ou à chaque réalisation d’un élément de communication (PDF, bannière, flyer, …).
A noter qu’un contraste suffisant est plus difficile à atteindre pour du texte superposé à une image, c’est une pratique que nous recommandons de limiter.
« IMG_1492_bd_v2 », c’est ce que certains de vos utilisateurs pourront comprendre de vos photos si vous ne renseignez pas de balises de texte alternatif.
Les textes alternatifs, ou « alt text », sont essentiels pour permettre aux utilisateurs de comprendre le contenu visuel d’un site, même s’ils ne peuvent pas voir les images. Ces descriptions textuelles fournissent aux lecteurs d’écran des informations sur le sujet ou le rôle des images, rendant le site plus accessible aux personnes malvoyantes ou aux utilisateurs ayant un bas réseau.
Pour être efficaces, les textes alternatifs doivent être concis, descriptifs, et pertinents par rapport à l’image. Attention cependant, il ne faut pas renseigner de texte alternatif pour les visuels n’ayant qu’une vocation décorative et n’apportant pas d’informations complémentaires aux visiteurs.
Aujourd’hui, la plupart des CMS proposent de renseigner un texte alternatif ou d’indiquer s’il s’agit d’une image décorative.

Gestion d’un texte alternatif dans un back-office Drupal 10
Des descriptions de liens claires sont essentielles pour guider les utilisateurs et leur permettre de naviguer avec facilité.
Les intitulés doivent être précis quant à la destination et au contenu accessible par le lien. Au lieu de formulations vagues comme “cliquez ici” on privilégiera, par exemple “voir nos produits” ou “découvrir notre équipe.”
En rédigeant des liens explicites vous offrez une expérience utilisateur plus fluide et intuitive à tous vos visiteurs.
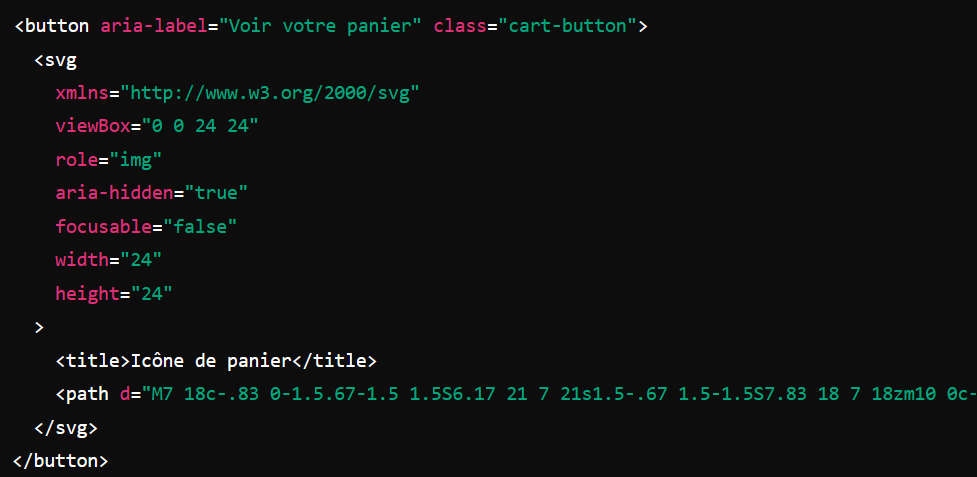
Pour les liens ne disposant pas de texte (sur une icône « panier » par exemple), il faudra renseigner une description explicite dans la balise <aria-label>, voir exemple ci-dessous.

Exemple de code HTML d’un lien explicite sur une icône de papier
Les sous-titres et les transcriptions sont essentiels pour rendre les contenus vidéo accessibles au public malentendant. Les sous-titres retranscrivent les paroles et indiquent les bruits ou musiques importantes, tandis que les transcriptions peuvent également inclure des descriptions visuelles et fournir une version textuelle complète de la vidéo.
Les sous-titres facilitent également l’accès au contenu lorsque l’audio ne peut pas être activé (dans les transports par exemple).
Ces types de contenus ou d’affichage peuvent avoir un impact significatif sur l’expérience utilisateur, en particulier pour les personnes atteintes d’épilepsie photosensible ou souffrant d’hypersensibilité visuelle. Des éléments tels que des bannières publicitaires clignotantes, des GIF animés ou des effets de surbrillance rapides peuvent provoquer un inconfort visuel important.
Réduisez les effets clignotants ou les transitions complexes, sauf si elles sont strictement nécessaires pour l’expérience utilisateur. Permettez aux utilisateurs de désactiver les contenus animés, par exemple via un bouton ou une préférence dans les paramètres du site. Limitez la durée des animations. Les animations de courte durée, idéalement inférieures à 5 secondes, sont généralement moins intrusives.
Les formulaires jouent un rôle crucial sur tout site web, qu’il s’agisse de passer une commande, de demander un devis ou de s’inscrire à une newsletter. Pourtant, ils peuvent devenir un véritable obstacle pour les personnes en situation de handicap visuel ou moteur si leur conception n’est pas adaptée :
Au-delà d’une optimisation ponctuelle, l’optimisation continue de l’accessibilité est essentielle, notamment lors de l’intégration de nouveaux contenus. Chaque mise à jour, ajout de page ou de contenu doit respecter les standards d’accessibilité. Il est important que vos équipes soient sensibilisées et formées aux bonnes pratiques d’accessibilité.
L’accessibilité web va bien au-delà d’une simple conformité technique (voir à ce sujet notre prestation d’audit d’accessibilité web) : c’est un engagement global et continu visant à rendre le web plus accessible à chacun, quel que soit son profil.
Article rédigé par Lucas Moullec, Chef de Projet accessibilité.
