Depuis le 21 avril 2015, Google prend en compte la compatibilité mobile des sites internet comme facteur de référencement. Êtes-vous bien préparé ? Voici comment vérifier que votre site est “mobile-friendly” selon les critères de Google et comment agir efficacement.
Publiée en février dernier sur le Webmaster Central Blog de Google, l’annonce est pour le moins explicite :
A partir du 21 avril, nous allons étendre notre utilisation de la compatibilité mobile pour en faire un critère de positionnement. Ce changement affectera les recherches mobiles dans toutes les langues partout dans le monde. L’impact sur les résultats de recherche sera significatif.
Ce facteur algorithmique ne concerne pas les recherches sur ordinateur de bureau ou portable.
Cette mise à jour de Google n’aura d’impact que sur les résultats de recherche effectuées sur smartphone ou tablette.
Sachez enfin que la compatibilité mobile est vérifiée page par page. L’impact négatif sur la visibilité de votre site pourra donc être granulaire. Par exemple, votre page d’accueil et vos landing pages peuvent être compatibles avec un affichage mobile, mais pas vos pages produits ou d’autres pages profondes. L’effet peut donc se faire ressentir sur votre trafic mobile de longue traine.
Depuis l’automne 2014, un nouveau marqueur est venu enrichir l’affichage de la méta-description dans les recherches sur smarphone et tablettes : “Site mobile”. Il indique que le site est compatible avec les critères mobiles définis par Google. Il sera peu ou non impacté par la mise à jour du 21 avril.
Si vous ne possédez pas ce label mobile, Google a pensé à vous. Plusieurs outils officiels permettent d’évaluer la compatibilité mobile d’un site sur des critères de design (l’affichage et l’ergonomie mobile), ainsi que sur des critères techniques (incompatibilités technologiques, poids des ressources téléchargées par GoogleBot…). Voici les différentes ressources techniques :
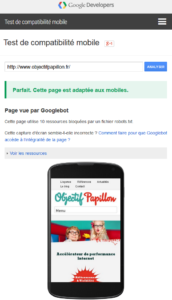
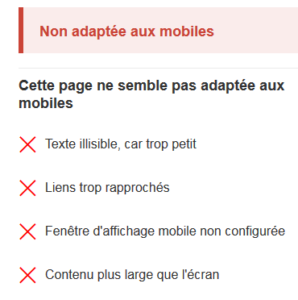
Accessible à cette adresse, l’outil officiel de Google permet de réaliser un rapide audit mobile pointant les facteurs bloquants qui empêchent l’affichage du précieux sésame “Site mobile” dans les résultats de recherche.


Qui dit mobile, dit réseau 3G ou 4G souvent défaillant, dont problèmes d’affichage des sites trop lourds. Selon Google, le confort du mobinaute tient donc aussi à la vitesse de chargement des ressources d’un site qui s’affiche au-dessus de la ligne de flottaison. PageSpeed Insight, qui note sur 100 la vitesse du site, permet d’identifier par exemple :
L’outil, plutôt bien réalisé, propose dans la foulée les solutions techniques à mettre en place. Pas de panique si les voyants sont au rouge. Une seconde note sur 100 intitulée “Expérience utilisateur” est souvent verte. Google pinaille un peu pour préserver ses data centers, donc ses propres ressources de traitement des données.

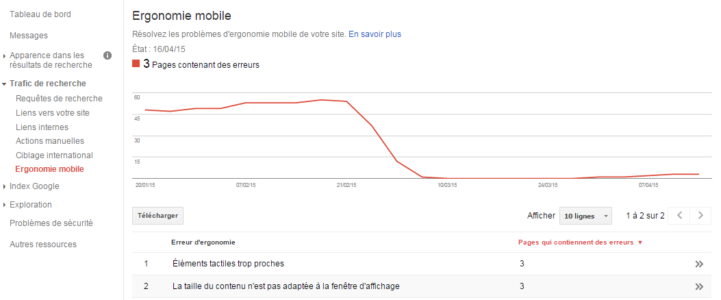
Depuis fin 2014, Google Webmaster Tools affiche un nouveau rapport accessible depuis la rubrique “Trafic de recherche”, intitulé “Ergonomie mobile” et listant une série d’erreurs techniques et ergonomiques.
Début 2015, Google envoit un message alarmant aux webmasters des sites non compatibles mobile :
Nos systèmes ont testé XX pages de votre site et ont découvert que XX % d’entre elles contiennent des erreurs majeures d’ergonomie mobile (…). Ces pages ne seront pas considérées comme mobile-friendly (adaptées aux mobiles) dans la recherche Google, et seront affichées et classées en conséquence pour les utilisateurs de smartphones.
Ces données sont à transmettre à votre agence web qui réalisera les correctifs requis.

Google recommande chaudement l’utilisation d’un site “Responsive Design” : selon l’appareil de l’internaute, l’agencement de la page s’adaptera à un affichage sur ordinateur, tablette, gros et petits écrans de smartphone. L’url de la page reste la même.

Crédit : Stéphanie Walter – CC BY-SA 3.0
Il est aussi possible de créer un site mobile dédié pour les visiteurs détectés comme utilisant un mobile. Par exemple : m.monsite.fr/produits/détail.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Les outils listés ci-dessus vous seront d’une aide précieuse pour identifier les eventuelles erreurs, puis contrôler la compatibilité mobile de votre site une fois les optimisations réalisées.
Objectif Papillon a développé plusieurs dizaines de sites internet Responsive Design sous Drupal, WordPress et Prestashop. Nous pouvons donc vous conseiller au mieux et vous accompagner sur les solutions à adopter pour rendre votre site compatible mobile.
